|
在默认模板基础上简单的修改、附加扩展 CSS 时只需在对应的模板套系下添加一个对应的扩展 CSS 文件即可, 例如修改或扩展 common.css 中的代码, 只需在创建的模板套系目录对应位置:common/ 文件夹下新建一个 extend_common.css 文件, 然后追加需要修改或者扩展的 CSS 代码。在生成缓存 CSS 时, 扩展代码会追加到默认模板的 CSS 文件 tmplate/default/common/common.css 解析成当前的模板 id 缓存样式文件。
一、CSS 继承规范:
1.1、Discuz! X系列产品中 CSS 文件会在缓存时按照以下顺序进行合并:
a.template/default/*.css 文件。
b.当前模板是非默认模板时, template/当前模板目录/extend_*.css 文件 或 template/当前模板目录/*.css。
c.当某插件启用时, source/plugin/插件目录/template/extend_*.css 文件。
1.2、因此非默认模板目录中的 CSS 属性将继承默认模板中的 CSS 属性, 插件目录中的 CSS 文件将继承前二者的 CSS 属性。
1.3、CSS 自身的集成顺序为:当 CSS 属性名称相同时, CSS 文件中, 写在后面的替换前面的代码。
二、CSS书写规范:
2.1、属性写在一行内, 属性之间、属性名和值之间以及属性与“{}”之间须有空格, 例如:.class { width: 400px; height: 300px; } 。
2.2、属性的书写顺序:
a.针对特殊浏览器的属性, 应写在标准属性之前, 例如:-webkit-box-shadow:; -moz-box-shadow:; box-shaow:;
b.按照元素模型由外及内, 由整体到细节书写, 大致分为五组:
位置:position, left, right, float
盒模型属性:display, margin, padding, width, height
边框与背景:border, background
段落与文本:line-height, text-indent, font,color, text-decoration,...
其他属性:overflow, cursor, visibility,...
c.谨慎添加新的选择符规则, 尤其不可滥用 id, 尽可能继承和复用已有样式
d.选择符、属性、值均用小写(格式的颜色值除外), 缩写的选择符名称须说明缩写前的全称, 例如 .cl -> Clearfix
e.勿使用冗余低效的 CSS 写法, 例如:ul li a span { ... }
f.慎用 !important
7.建议使用在 class/id 名称中的词语
表示状态:a->active
表示结构:h->header,c->content,f->footer
表示区域:mn->main,sd->side,nv-navigation,mu->menu
表示样式:l-list,tab,p_pop
三、常用css实例:
3.1、兼容IE浏览器 css hack
所有 IE浏览器适用: .ie_all .foo { ... }
IE6 专用: .ie6 .foo { ... }
IE7 专用: .ie7 .foo { ... }
IE8 专用: .ie8 .foo { ... }
3.2、浮动样式及浮动元素父元素高度自适应样式代码:
.z/.y 浮动 left/right .z { float: left; } .y { float: right; }
.cl:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } .cl { zoom: 1; }
3.3、大标题字体:
.wx, .ph { font-family: "Microsoft YaHei", "Hiragino Sans GB", STHeiti, Tahoma, SimHei, sans-serif; font-weight: 100; }
3.4、外边距样式:
.mtn { margin-top: 5px !important; }
.mbn { margin-bottom: 5px !important; }
.mtm { margin-top: 10px !important; }
.mbm { margin-bottom: 10px !important; }
.mtw { margin-top: 20px !important; }
.mbw { margin-bottom: 20px !important; }
3.5、文字字体大小:
.xs0 { font-family: {SMFONT}; font-size: {SMFONTSIZE}; -webkit-text-size-adjust: none; }
.xs1 { font-size: 12px !important; }
.xs2 { font-size: 14px !important; }
.xs3 { font-size: 16px !important; }
3.6、内边距样式:
.ptn { padding-top: 5px !important; }
.pbn { padding-bottom: 5px !important; }
.ptm { padding-top: 10px !important; }
.pbm { padding-bottom: 10px !important; }
.ptw { padding-top: 20px !important; }
.pbw { padding-bottom: 20px !important; }
3.7、module.css 文件架构解析(此文件必须按照格式编写):
/** group::index **/
/* 群组 index 模块使用的CSS */
/** end **/
/** group::index,forum::index **/
/* 群组 index 和 论坛 index 模块使用的CSS */
/** end **/
/** forum **/
/* 论坛 所有模块使用的CSS */
/** end **/
示例:
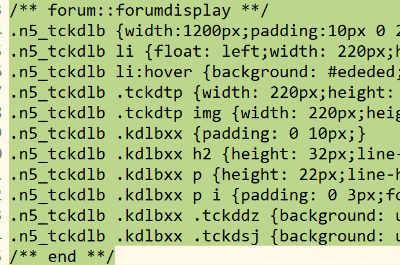
/** forum::forumdisplay **/
.n5_tckdlb {width:1200px;padding:10px 0 20px 10px;}
.n5_tckdlb li {float: left;width: 220px;height: 250px;margin: 20px 19px 0 0;background: #fafafa;}
/** end **/

实现模块化css分部加载!格式固定多个模块用“, ”隔开例如:
/** misc::invite,group,forum::viewthread,portal::view,home::space **/
这个文件的分部加载是对应程序地址例如:forum.php?mod=forumdisplay, 应当按照 CURSCRIPT::$mod 格式写即:forum::forumdisplay。
discuz论坛中extend_module.css如何使用?如何让extend_module.css起到作用?
/** portal::list **/
/* 频道列表页 */
.bm_h {background: #FFF; border-bottom: 0px solid #DDDDDD; height: 100%;}
/** end **/
上面的css代码可用于portal中的list.htm,如果没有 portal::list ,那么list.htm调取不到.bm_h这个样式。
参考资料:https://zhuanlan.zhihu.com/p/36299662
|