今天有一个特殊的需求,在解析excel的同时把这个excel上传到服务器上,说白了:两个POST请求。一个POST请求是将解析后excel内容体数据[怎样使用JS解析excel请到另外一篇文章查阅]传到PHP,另一个POST请求就是保存上传的excel文件了。
到百度一搜,有现在的https://www.kancloud.cn/zhiqiang/helper/706913 直接打开,毕竟 是官方的,打开一看,我去,收费的。算了,在手册里翻了一下,有上传的代码,准备copy代码:
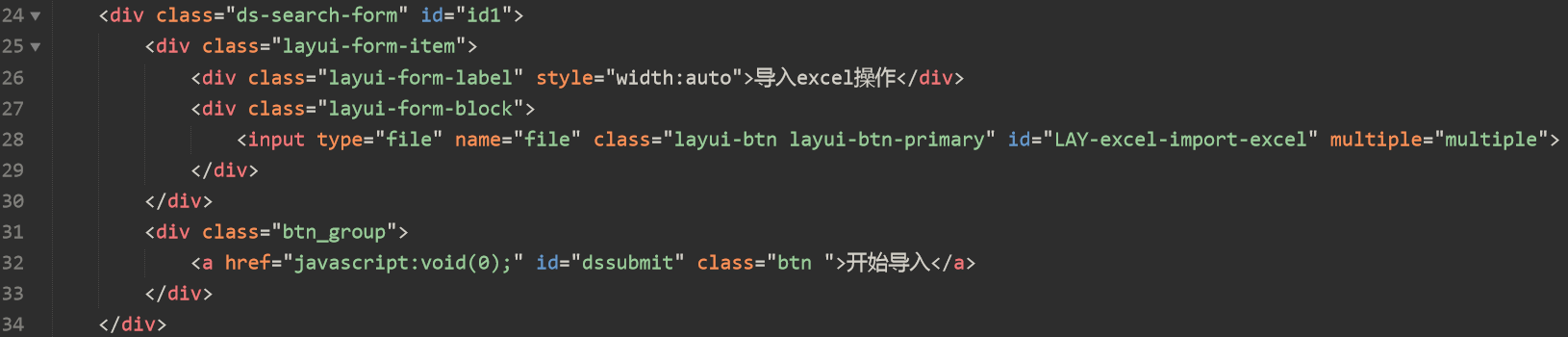
HTML代码段:

JS代码段:
<script>
layui.use('upload', function () {
var upload = layui.upload;
//执行实例
var uploadInst = upload.render({
elem: '#LAY-excel-import-excel' //绑定元素
, url: 'upload_import_file'//上传接口
, method: 'POST'
, type: "file"
, accept: 'file'
, before: function (obj) {
//layer.load(); //上传loading
}
, done: function (res) {
//上传完毕回调
if (res) {
// layer.closeAll('loading');
// var d = dialog({
// title: '提示',
// content: '上传模板成功',
// width: 200,
// ok: function () { self.location.reload(); },
// });
// d.show();
} else {
// layer.closeAll('loading');
// var d = dialog({
// title: '提示',
// content: '上传模板失败',
// width: 200,
// ok: function () { },
// });
// d.show();
}
}
, error: function () {
//layer.closeAll('loading');
}
});
});
</script>
PHP代码段:
//保存excel文件
public function upload_import_file()
{
$file = request()->file('file'); // 获取上传的input名称
if ($file==null) {
exit(json_encode(array('code'=>400, 'msg'=>'未上传文件')));
}
$info = $file->validate(['ext'=>'xlsx,xls'])->move(RUNTIME_PATH.'import'.DS, date('Y-m-d_H-i-s',time()).'.xlsx'); // 移动文件到指定目录 没有则创建
//$file = '/uploads/'.$info->getSaveName();//得到文件名称且返回路径
exit(json_encode(array('code'=>200)));
}
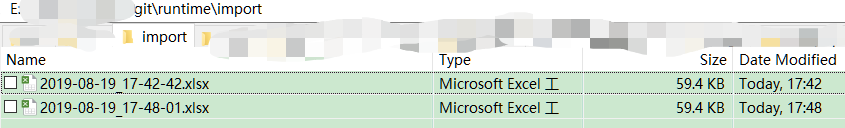
结果:

|